基于Github pages搭建Hexo网站
本地安装Hexo
Hexo 框架简介
Hexo 是一个基于Node.js的快速、简洁且高效的静态博客框架。Hexo 支持Markdown解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
优点:
纯静态博客,部署简单、成本低廉、运行优化非常高效。
Hexo 静态博客框架可以在云端,也可以在本地电脑上甚至手机上。
Hexo 框架的博客网站没有网站后台,不存在后台安全漏洞的问题。
因为是纯静态的,几乎所有的 CDN 服务都可以完美的加速提升浏览速度。
搜索引擎对纯静态网站有天然的青睐度,收录、权重优先权明显。
纯静态网站会让网络攻击成本大大的增加也就是说纯静态网站被攻击的可能性更低了。
Hexo 中文官网:https://hexo.io/zh-cn/
下载Hexo 依赖环境
Node.js
具体配置方法可参考网上配置教程
Git
下载地址:https://git-scm.com/
具体配置方法可参考网上配置教程
验证
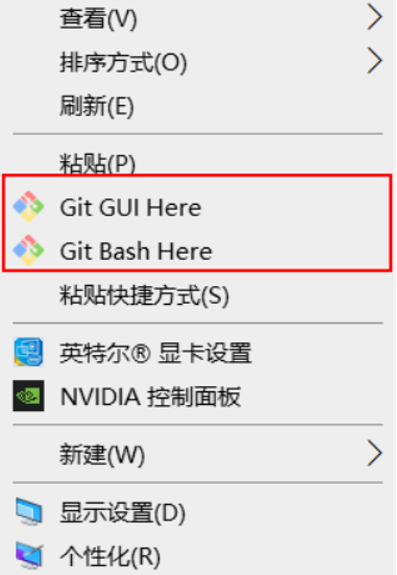
鼠标右键出现Git Bash Here

点击会出来一个基于当前路径的终端
安装 Hexo
本地新建一个空文件夹,用来存放 Hexo 的文件和以后要写的博客文件,注意不要有中文路径,避免可能出现的问题。我这里建立在桌面,取名 MyBlog。
进入新建的文件夹,右键,选择Git Bash Here,依次输入下面的命令。
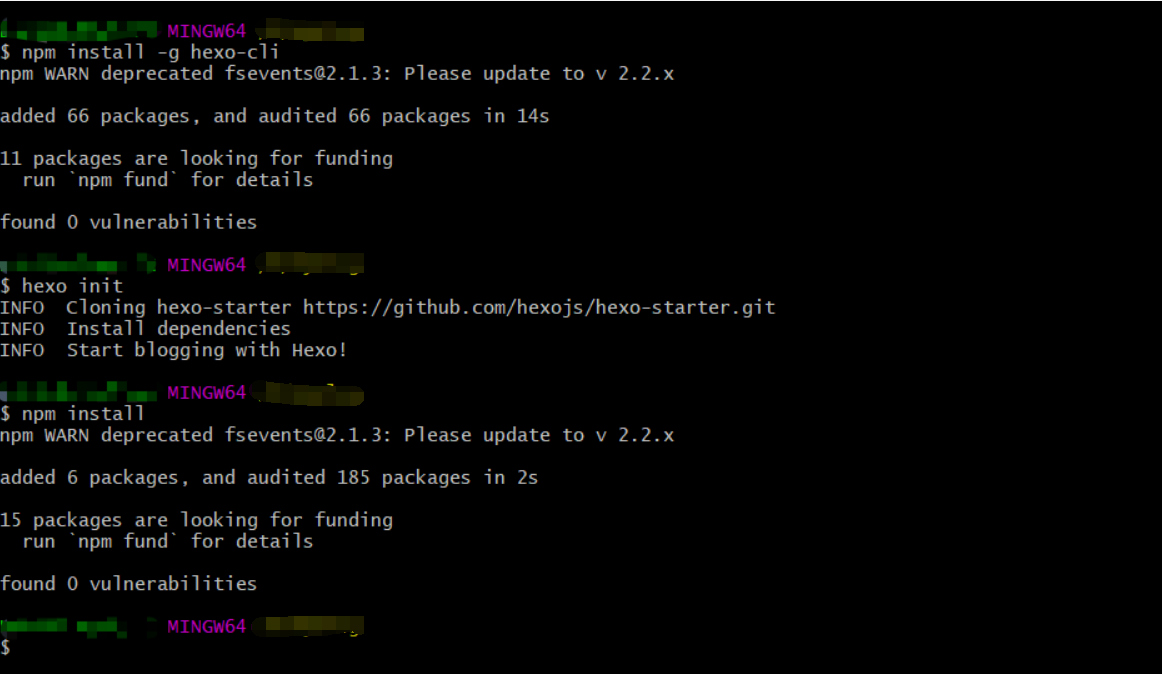
# 安装 hexo 框架 |
第一行安装 hexo 模块,-g表示安装全局模块;第二行是 hexo 初始化,会用 git clone命令去 GitHub 下载一个 hexo 默认模板代码库;第三行是安装依赖包,类似安装 pip 的 requirement 文件,会根据刚下载的代码库中的配置文件,下载并安装所需依赖包。安装成功结果,如下图。

可能出现的问题:
npm install -g hexo-cli命令执行卡住,或者报错连接不上
可能是 npm 源速度太慢,可以尝试修改淘宝源解决。
前面三条命令执行成功,Hexo 框架在本地就已经搭建好了,接下来启动hexo服务。
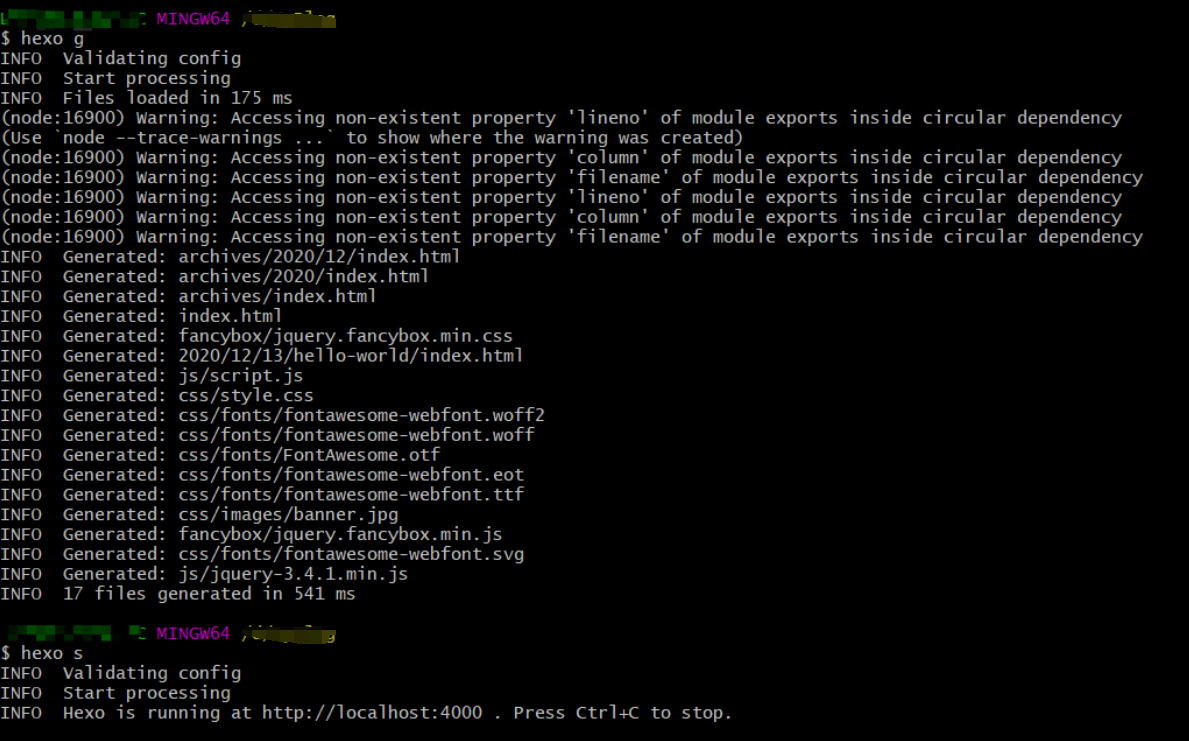
# 生成静态网站 |
启动成功如下图:

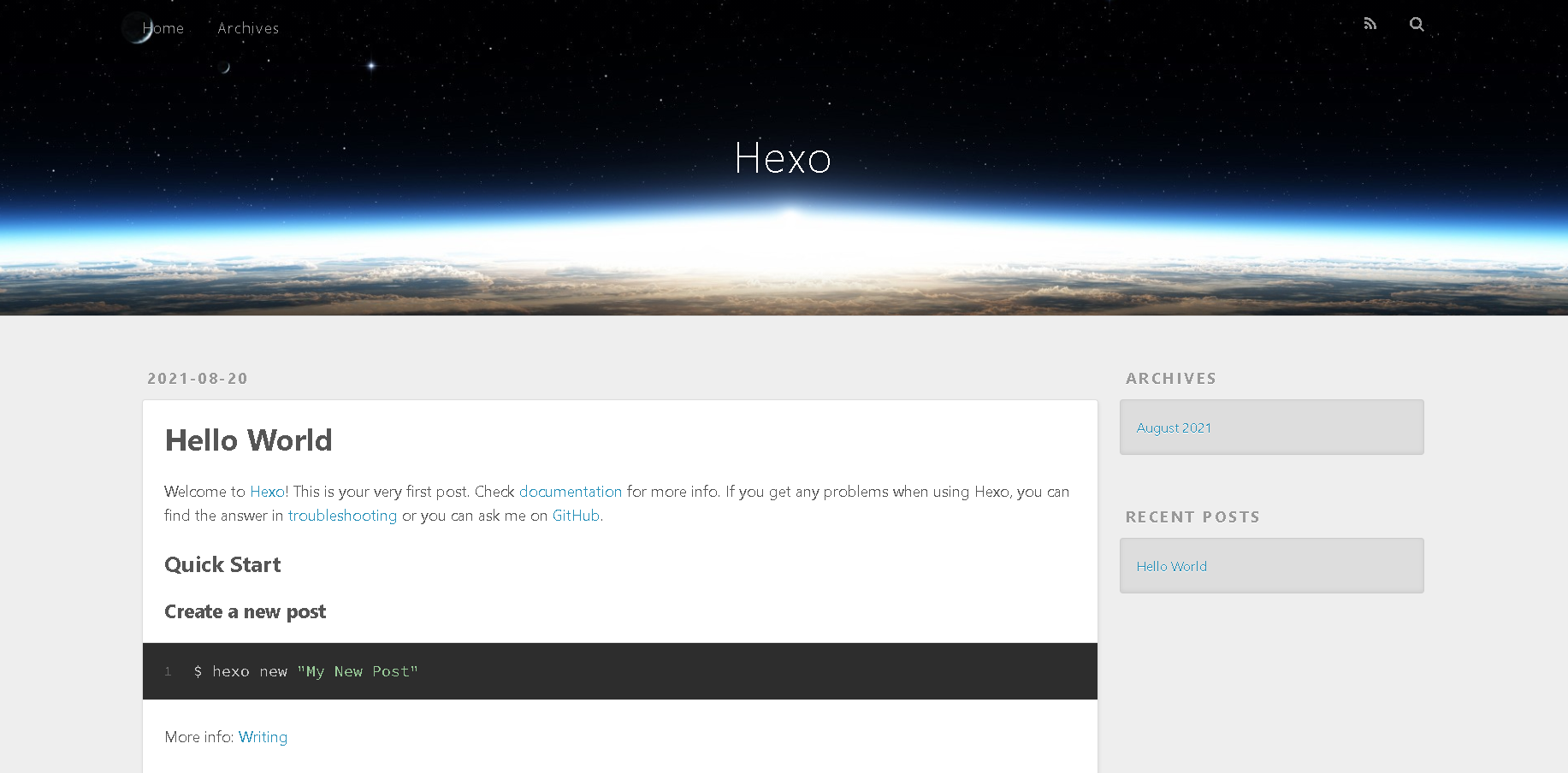
此时,打开浏览器,输入网址http://localhost:4000/,就可以看到我们 Hexo 搭建的博客示例了。此时是默认主题,比较简洁,下一步我们换一个更精美的主题。

可能出现的问题:
搭建hexo博客时,到了最后一步,hexo s后只出现代码,而不是首页。
<%- partial('_partial/head') %> |
原因:在npm install安装依赖时出现了错误。

不难发现是ejs出现了问题。我们可以先执行npm install ejs@2.7.4 --ignore-scripts后再继续后续操作。
更换 Hexo 博客主题
如何找主题
下面是我寻找主题的两种方法。
- 官方网站
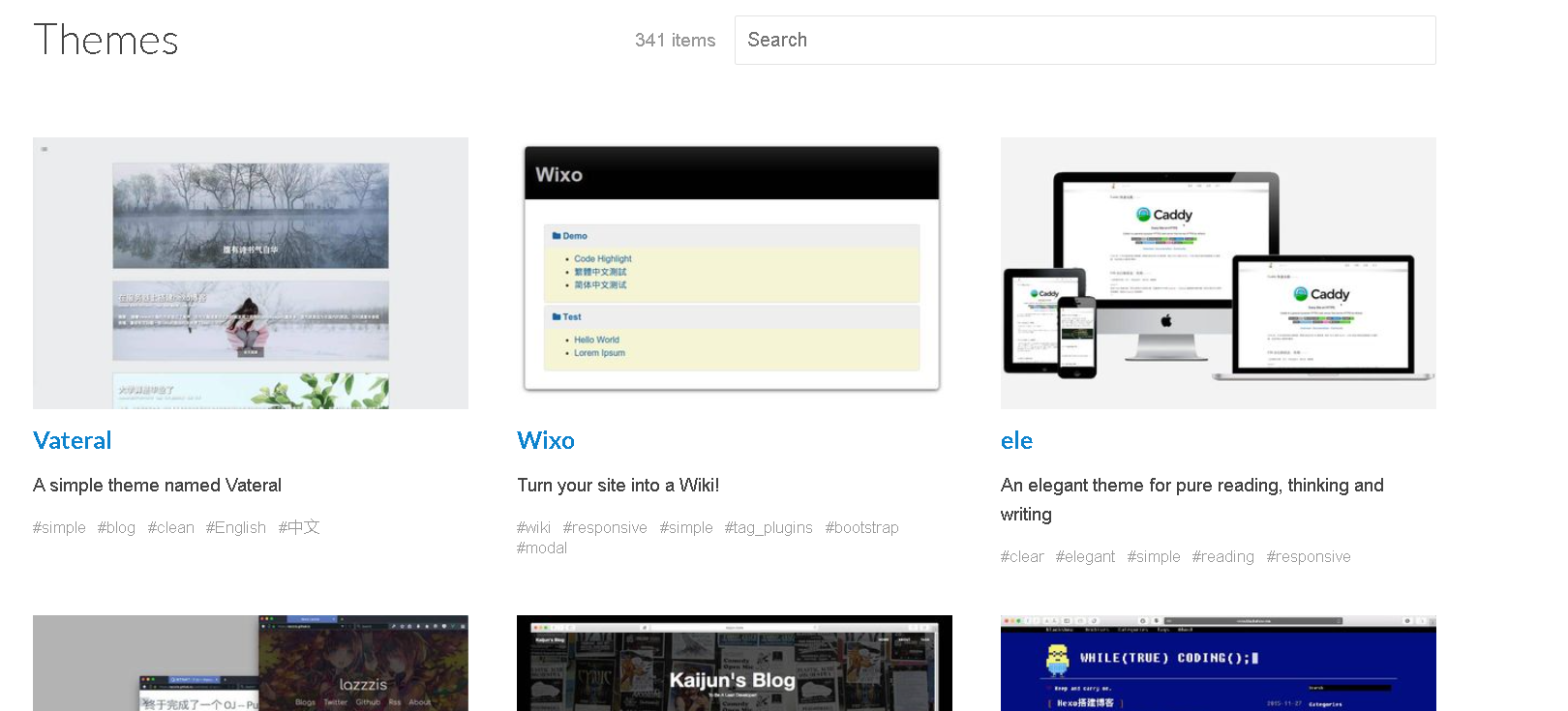
Hexo 官网收录了几百个第三方主题,其中有许多中文开发者开发的主题。
在 Hexo 官网点击 themes,进入主题页,通过上方的搜索框可以根据标签搜索。

- Github 搜索
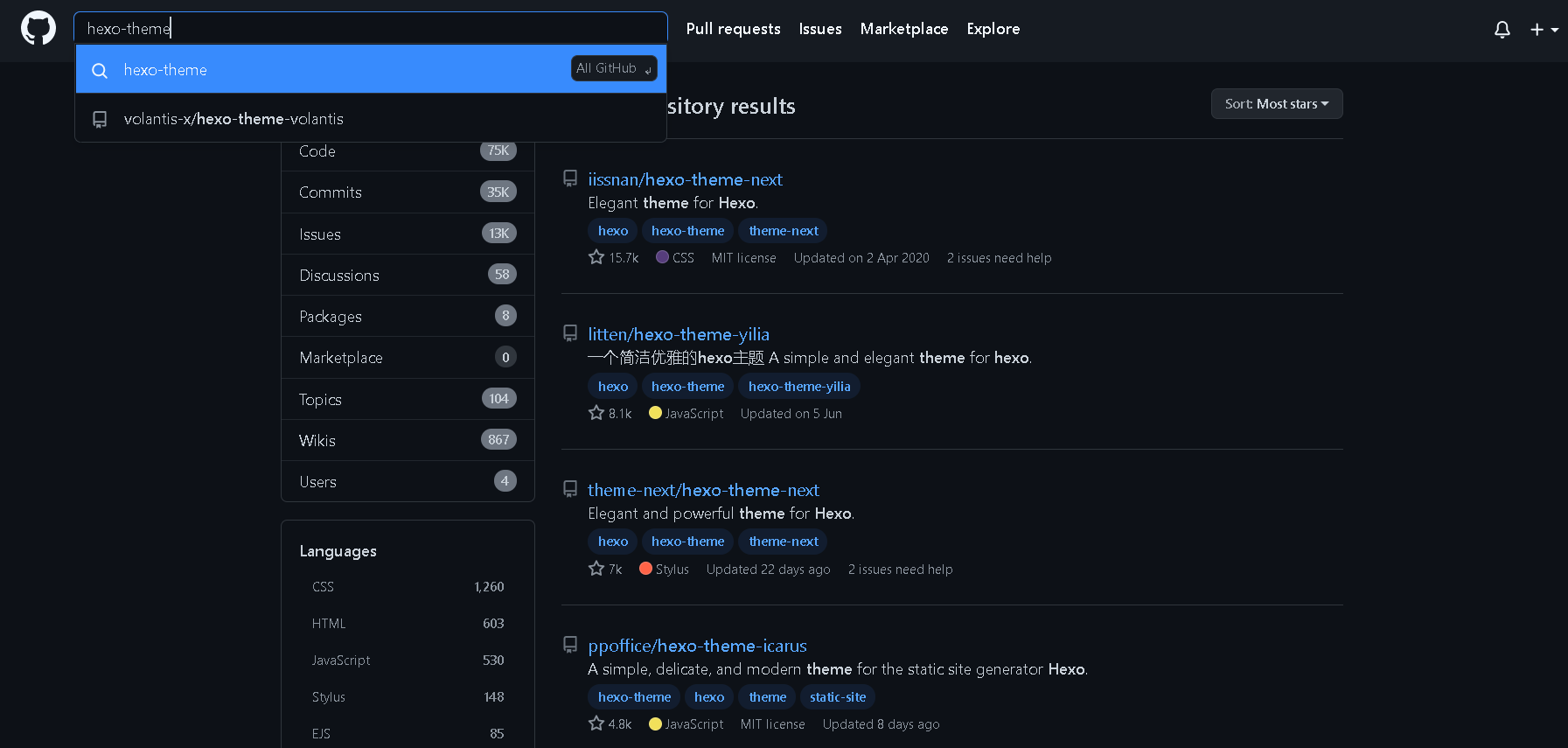
在 Github 官网搜索hexo-theme,选择All GitHub,
点击右上角Sort可以选择按Most stars数量排序,根据流行程度找到心仪的主题。

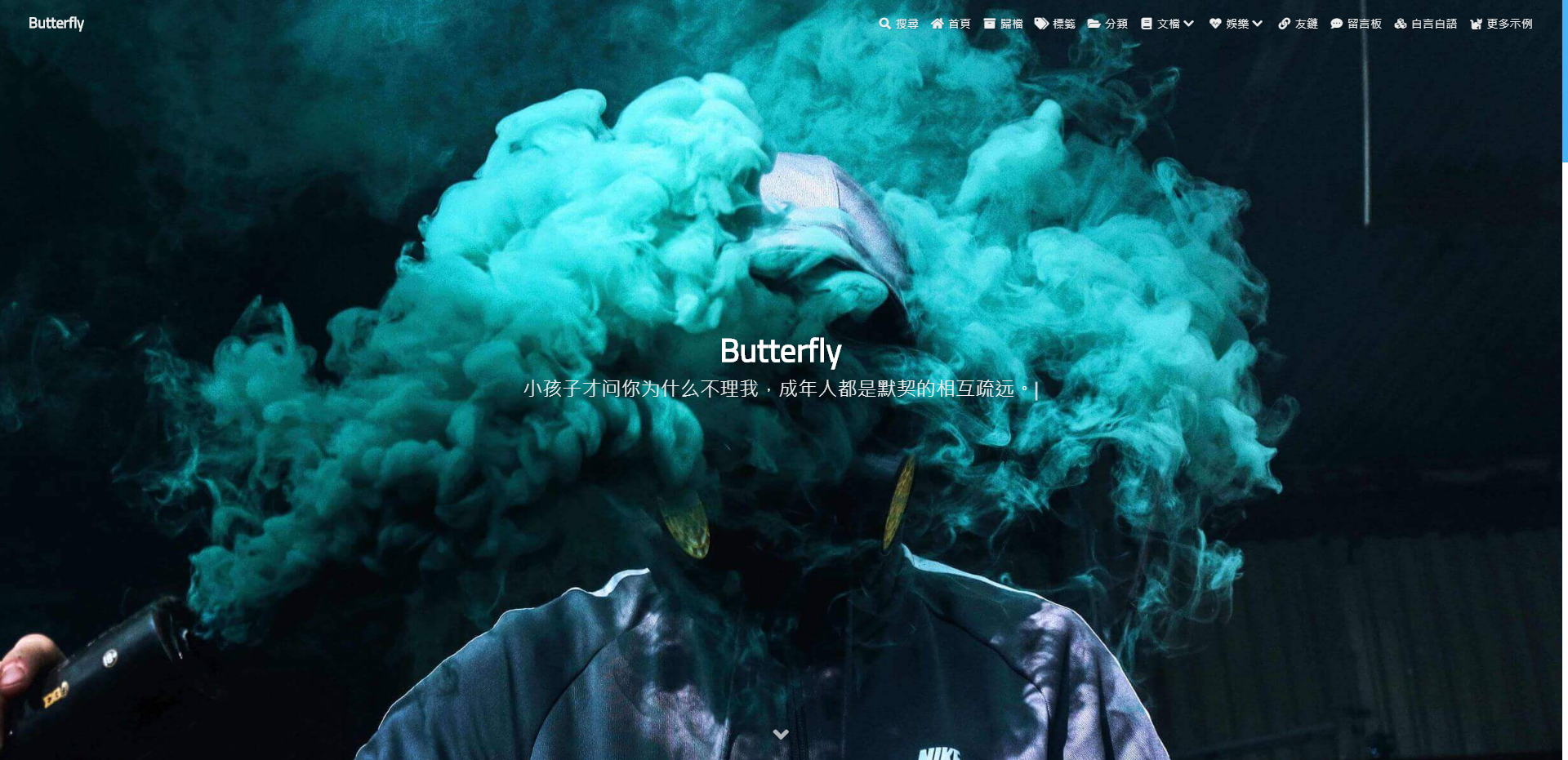
我目前使用的主题是butterfly,这个主题功能强大、漂亮,且色彩丰富。
GitHub 主页:hexo-theme-butterfly

更换主题
以butterfly为例,在 Hexo 博客根目录下,右键,选择Git Bash Here,执行下面命令:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
修改 Hexo 根目录下的 _config.yml,把主题改为butterfly
theme: butterfly |
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save |
最后在根目录下输入:
# 清理 && 生成 && 启动 |

此时再到浏览器打开网址http://localhost:4000,可以看到我们的博客已经换上主题。
基于 Github pages 建站
现在这个网页只能本地访问,要想发布到互联网上,还需要将它部署在网站上。
博客的功能只要能阅读文章就够了,因此可以考虑将其部署在提供静态网页托管服务的网站上,这样就省去了购买服务器(ECS),购买域名这些步骤,不仅省钱,更重要的是省事儿。
许多平台都提供了静态网页托管服务,其中最方便的当然是 GitHub Pages,只需要注册一个账号就可以使用。GitHub Pages的服务器毕竟在国外,如果觉得访问太慢,也可以选择国内功能相似的 Gitee Pages。不过目前使用Gitee Pages还需手持身份证的照片进行实名认证,较为麻烦,因此博主使用GitHub。
GitHub Pages 简介
GitHub 是世界上最流行的软件源代码托管服务平台,为什么要提供网页托管服务呢?
这是因为一个项目的主页如果只有源码,对新接触的人很不友好,不知从何处下手。虽然已经有了 readme.md 文件,但毕竟不如一个直观的网页来的直接。于是 GitHub 就设计了 Pages 功能,允许用户设计一个图文并茂的网页作为项目首页。
虽然 GitHub Pages 的初衷是提供自定义的项目首页,但是它的玩法不止这一个。因此许多博主都用这个功能来搭建自己的博客,因为它实在是太太方便了。
去GitHub Pages 官网 pages.github ,拉到最后,可以看到官方也推荐使用 GitHub Pages 搭建博客,并且提供了示例教程。
GitHub Pages 准备
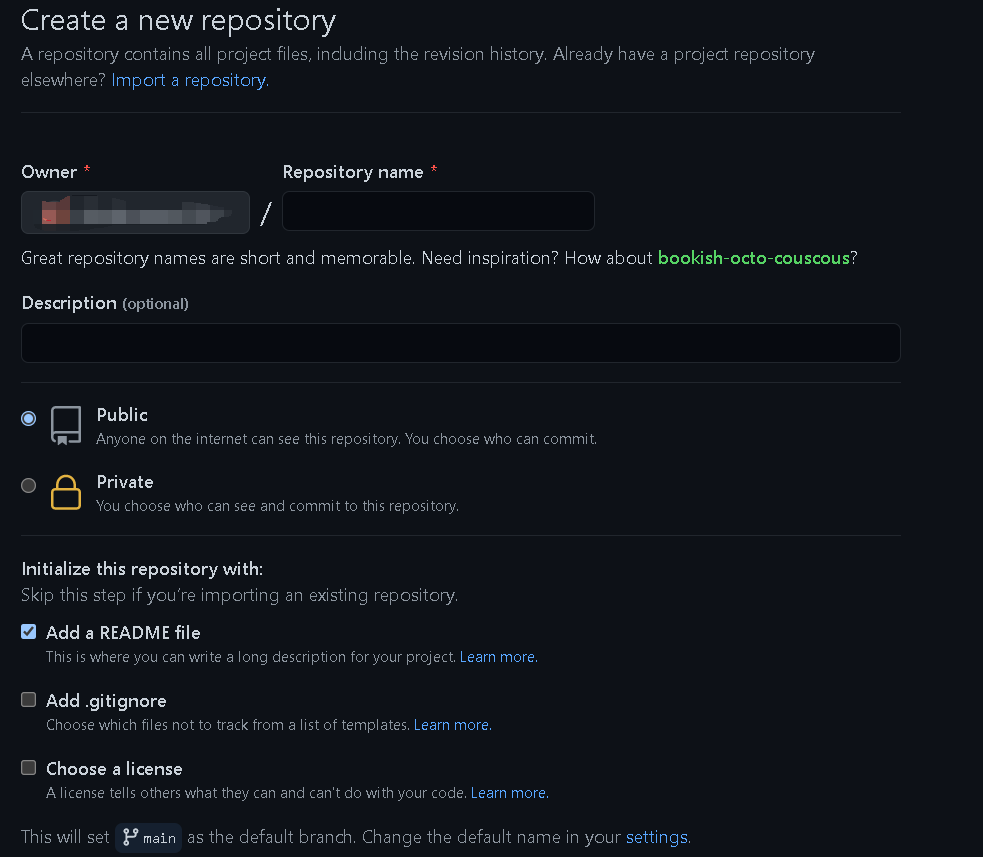
创建 GitHub Pages 仓库
由于每个 GitHub 账户只能建立一个 GitHub Pages 页面,所以 Repository name 必须填<你的用户名>.github.io,如xxxx.github.io否则就会建立一个普通仓库,GitHub Pages 功能不会生效。
Description 填写仓库描述,比如xxxx’ blog等,可不填。
注意勾选 Public ,否则 GitHub Pages 功能不会生效。建议勾选 Add a README file,会自动生成一个 readme.md文件。
最后点击Create repository创建仓库。

GitHub Pages 发布
我们把自己的博客生成静态 html 网页,提交到这个仓库目录下,就可以在我们的网址看到博客页面了,这就是 Hexo 框架部署博客的原理。
安装 Hexo 发布插件
在博客根目录下,右键,打开Git Bash Here。
输入下面的命令,安装hexo-deployer-git。
这个插件用于把生成好的静态页面上传到 GitHub Pages 仓库。
npm install hexo-deployer-git |

发布
打开博客根目录配置文件(…\MyBlog\_config.yaml)或(…\MyBlog\_config.yml),拉到文件最后一行,修改为下面的配置(没有的配置项自行添加),保存。
# 其中 xxxxxx 是前面多次用到的你的GitHub用户名 |
最后执行下面命令:
hexo g && hexo d |
待命令执行完毕,打开浏览器,输入网址https://你的用户名.github.io,可以看到一个和第之前本地部署的一模一样的博客出现了。








.JPG)




