Vue基础入门
vue 简介
什么是 vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
构建用户界面
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。
构建用户界面可分为以下大部分:
- 编写结构,基于 HTML 超文本标记语言,搭建出网页的内容结构。
- 美化样式,基于CSS 样式,美化网页的可视化效果。
- 处理交互,基于 Javascript 来操作网页中的 DOM 对象,处理用户和网页之间的交互行为。
构建用户界面的传统方式
在传统的 Web 前端开发中,是基于 jQuery + 模板引擎 的方式来构建用户界面的。
- 编写结构,基于模板引擎技术,把数据渲染到页面上,初步解放了前端开发者,从此不用手动拼接字符串来渲染网页结构了,但需要定义大量的模板结构,数据变化时需要重新调用模板编译的函数,否则页面结构不会更新;
- 美化样式,基于CSS 样式,美化网页的可视化效果。
- 处理交互,基于 jQuery 技术,处理用户和网页之间的交互行为,屏蔽了 DOM API 之间的兼容性,提高了 DOM 操作的效率和体验,当业务复杂时、数据变化频繁时,前端程开发者需要把大量的时间和精力浪费在 DOM的操作上,而不是核心业务的处理上。
使用 vue 构建用户界面
使用 vue 构建用户界面,解决了 jQuery + 模板引擎 的诸多痛点,极大的提高了前端开发的效率和体验
- 编写结构,基于 vue 中提供的指令,可以方便快捷的渲染页面的结构,数据驱动视图(只要页面依赖的数据源变化,则页面自动重新渲染)
- 美化样式,基于CSS 样式,美化网页的可视化效果。
- 处理交互,基于 vue 中提供的事件绑定,可以轻松处理用户和页面之间的交互行为。
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue 组件库(快速搭建页面 UI 效果的方案)
辅助 vue 项目开发的一系列工具:
vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode 插件:提供语法高亮和智能提示)
vue 的特性
vue 框架的特性,主要体现在如下两方面:
- 数据驱动视图
- 双向数据绑定
数据驱动视图
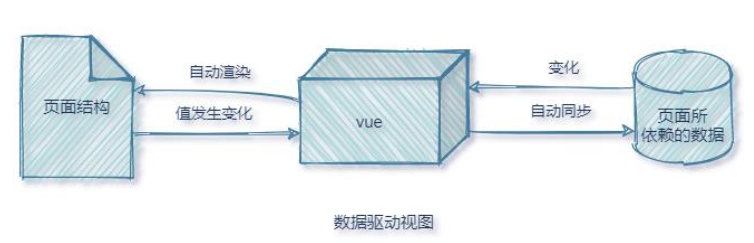
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

注意,数据驱动视图是单向的数据绑定。
双向数据绑定
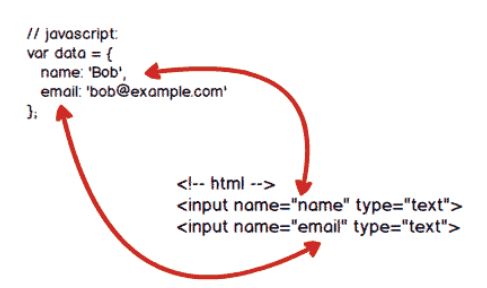
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中,开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值。示意图如下:


MVVM
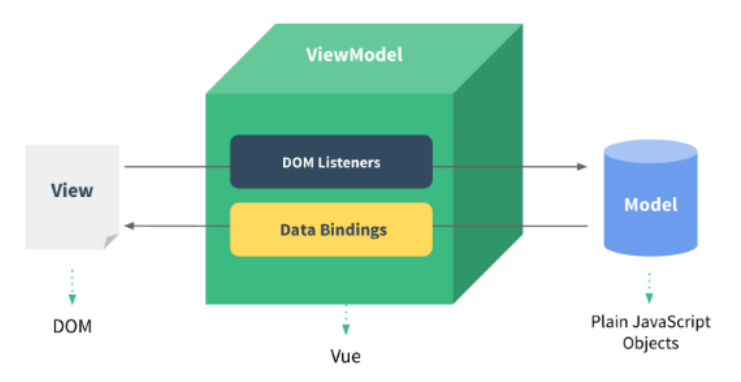
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分:
在 MVVM 概念中:
View 表示当前页面所渲染的 DOM 结构。
Model 表示当前页面渲染时所依赖的数据源,
ViewModel 表示 vue 的实例,它是 MVVM 的核心。

MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

- 当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
- 当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
vue 的版本
当前,vue 共有 3 个大版本,其中:
- 1.x 版本的 vue 几乎被淘汰,不再建议学习与使用。
- 2.x 版本的 vue 是目前企业级项目开发中的主流版本,在未来会被逐渐淘汰。
- 3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广,是未来企业级项目开发的趋势。
vue3.x 和 vue2.x 版本的对比
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并废弃了某些 2.x 中的旧功能:
新增的功能例如:组合式 API、多根节点组件、更好的 TypeScript 支持等
废弃的旧功能如下:过滤器、不再支持 $on,$off 和 $once 实例方法等
基本使用步骤
- 导入 vue.js 的 script 脚本文件
<script src="https://unpkg.com/vue@next"></script> |
- 在页面中声明一个将要被 vue 所控制的 DOM 区域,既MVVM中的View
<div id="app"> |
- 创建 vm 实例对象(vue 实例对象)
const hello = { |