Hexo配置加强版live2d看板娘
Hexo配置加强版live2d看板娘
前期准备
如果已经安装过官方提供的live2d,需要先卸载!
npm uninstall hexo-helper-live2d |
下载
项目下载地址:https://github.com/stevenjoezhang/live2d-widget
下载解压到:themes\butterfly\source\文件夹下
设置路径
打开项目目录进入修改autoload.js文件,将live2d_path设为自己的路径,一般为绝对路径:/live2d-widget/

引入
打开butterfly下的layout下的includes目录,点击修改head.pug文件,在文件末尾粘贴:
script(src='/live2d-widget/autoload.js') |
开启
在主题配置文件下即butterfly下的_config.yml中添加以下代码:
# 看板娘* |
运行项目就可以在左下角看到一个可换装、可聊天的动态加强版看板娘啦。

自定义配置
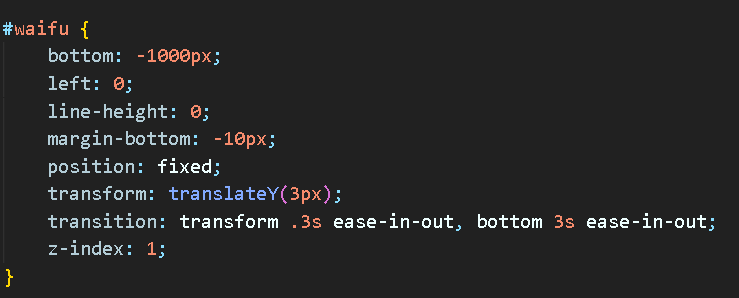
修改看板娘的位置
在live2d-widget目录下的waifu.css中的#waifu选择器下修改:

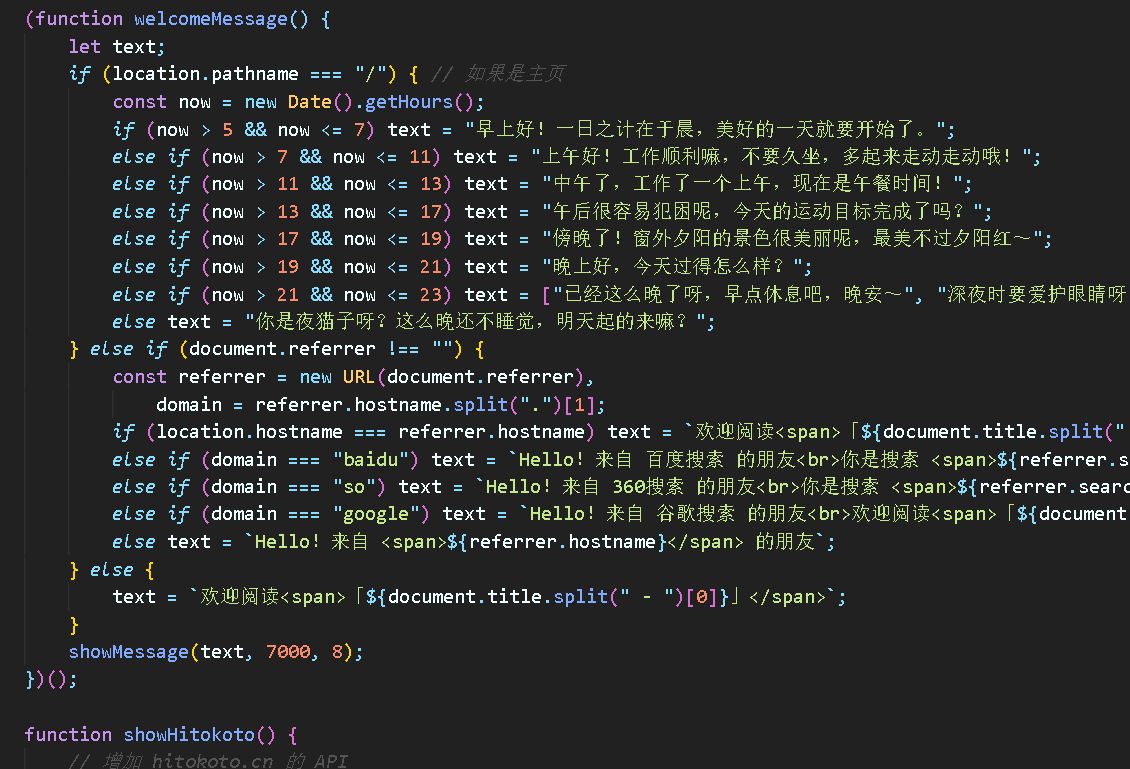
修改聊天内容
在live2d-widget文件夹下的waifu-tips.js文件中

修改首次加载的模型
如果你不喜欢默认的第一个模型,可以指定首次加载的模型。修改modelId
bug归纳
使用张书樵大神的魔改方案时,Pio酱和Tia酱的模型不能像在其他网站看到的那样可以换装。
这里主要是因为张书樵大神的魔改方案使用的CDN路径是通过接入的live2d_api仓库的jedelivrCDN链接,根据该项目的model_list.json和指向的model文件夹内的模型的index.json来确定模型资源。而Pio酱和Tia酱的模型装配是配合有后端服务器的API装配方式,依赖于后端生成的textures.cache来获取模型资源。解决方案是将模型装配模式由单模型 多组皮肤转换为同分组 多个模型。
解决方法
修改张书樵大神的项目内的~\live2d-widget\autoload.js,将模型资源由cdnPath改为apiPath。
// 加载 waifu.css live2d.min.js waifu-tips.js |
这个apiPath就是live2d_widget的原作者@fghrsh搭建的。但是这个API纯粹是用爱发电的产物,随时可能到期,虽然已经喊了三年了。。。详见Live2D 看板娘 API 迁移公告,所以最好还是采用自建api的方式。
上面已经说到过,张书樵大神的魔改方案其实已经实现了本地化API,只是因为模型配置路径不同才导致无法换装的。所以其实只要注意配置模型时,保证每个可以展示的模型都有相应的index.json并且在model_list.json里有相应的模型路径就可以了。
直接使用配置好的本地化项目的路径:
修改张书樵大神的项目内的~\live2d-widget\autoload.js,修改cdnPath。
// 加载 waifu.css live2d.min.js waifu-tips.js |
除了让原有模型换装可用化以为,还顺便添加了和泉纱雾,血小板和香风智乃的模型哦。




.JPG)



.JPG)




