Axios使用
Axios介绍
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
首先需要知道:axios不是一种新的技术,axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,有以下特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
安装方式
或通过标签引入:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
|
基本使用
执行 GET 请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
|
执行 POST 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
|
可以通过向 axios 传递相关配置来创建请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
|
中文文档:http://www.axios-js.com/zh-cn/docs/
与Vue整合
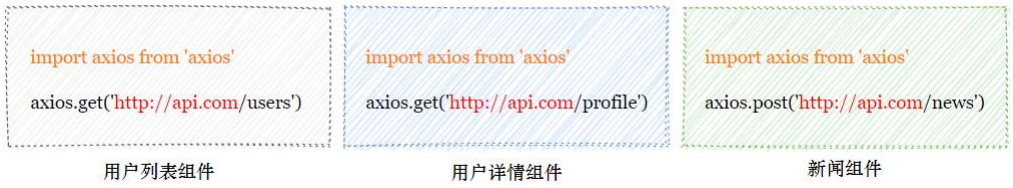
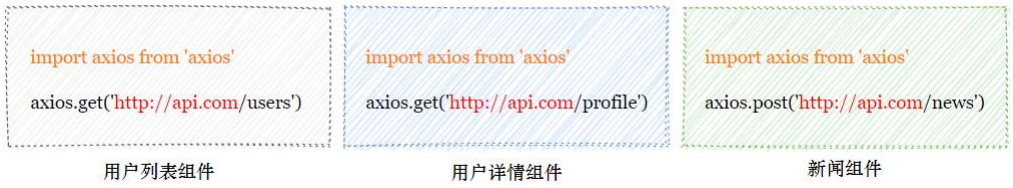
在实际项目开发中,几乎每个组件中都会用到 axios 发起数据请求。此时会遇到如下两个问题:
- 每个组件中都需要导入 axios(代码臃肿)
- 每次发请求都需要填写完整的请求路径(不利于后期的维护)

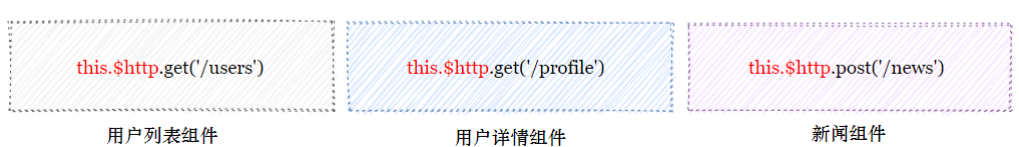
可以通过全局配置的方式解决上述问题:
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
const app = createApp(App)
axios.defaults.baseURL = 'http://api.com'
app.config.globalProperties.$http = axios
app.mount('#app')
|

前后端分离例子
axios配置
需显示数据的页面(TChart7.vue)
引入axios
import axios from "axios";
建立连接 传递数据
axios.post("http://127.0.0.1:5000/TChart7.json").then((response) => {
this.tChart7 = response.data;
myChart.setOption({
series: [{
data: this.tChart7
}]
})
});
|
完整代码
<template>
<div id="tchart7" style="width: 600px; height: 400px" ref="tc7"></div>
</template>
<script>
import cdw from "../../../../assets/theme/cdw.json";
import * as echarts from "echarts";
import axios from "axios";
export default {
data() {
return {
tChart7: null
};
},
name: "tchart7",
methods: {
myEcharts() {
let obj = cdw;
echarts.registerTheme('cdw', obj)
var myChart = echarts.init(this.$refs.tc7,'cdw');
var option = {
title: {
text: "指标分析",
textStyle: {
fontSize: 25,
color: "#ffffff",
},
},
tooltip: {},
legend: {
data: ["百分比"],
},
xAxis: {
data: ["空间", "操控", "外观", "内饰", "舒适性", "性价比"],
nameTextStyle: {
color: "rgba(255, 255, 255, 1)",
},
},
yAxis: {},
series: [
{
name: "百分比",
type: "bar",
data: [],
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)",
},
color: "#44fdc5",
},
],
};
myChart.setOption(option);
axios.post("http://127.0.0.1:5000/TChart7.json").then((response) => {
this.tChart7 = response.data;
myChart.setOption({
series: [{
data: this.tChart7
}]
})
});
},
},
mounted() {
this.myEcharts();
},
};
</script>
<style>
</style>
|
python文件(app.py)
from flask import Flask, request
from flask_cors import cross_origin, CORS
import json
app = Flask(__name__, static_folder="http", static_url_path="/pages")
CORS(app, supports_credentials=True)
|
@app.route("/TChart7.json", methods=["GET", "POST"])
@cross_origin(supports_credentials=True)
def handleTChart7Request():
data = [66, 23, 52, 77, 37, 90] // 放入数据
print(json.dumps(data))
return json.dumps(data)
app.run(port="5000") // 设置端口(需和网页端口不同)
|
json文件(TChart7.json)
{
"data": [
66,
23,
52,
77,
37,
90
]
}
|